Technology: inclusive design
Greenpeace –
Make smthng week
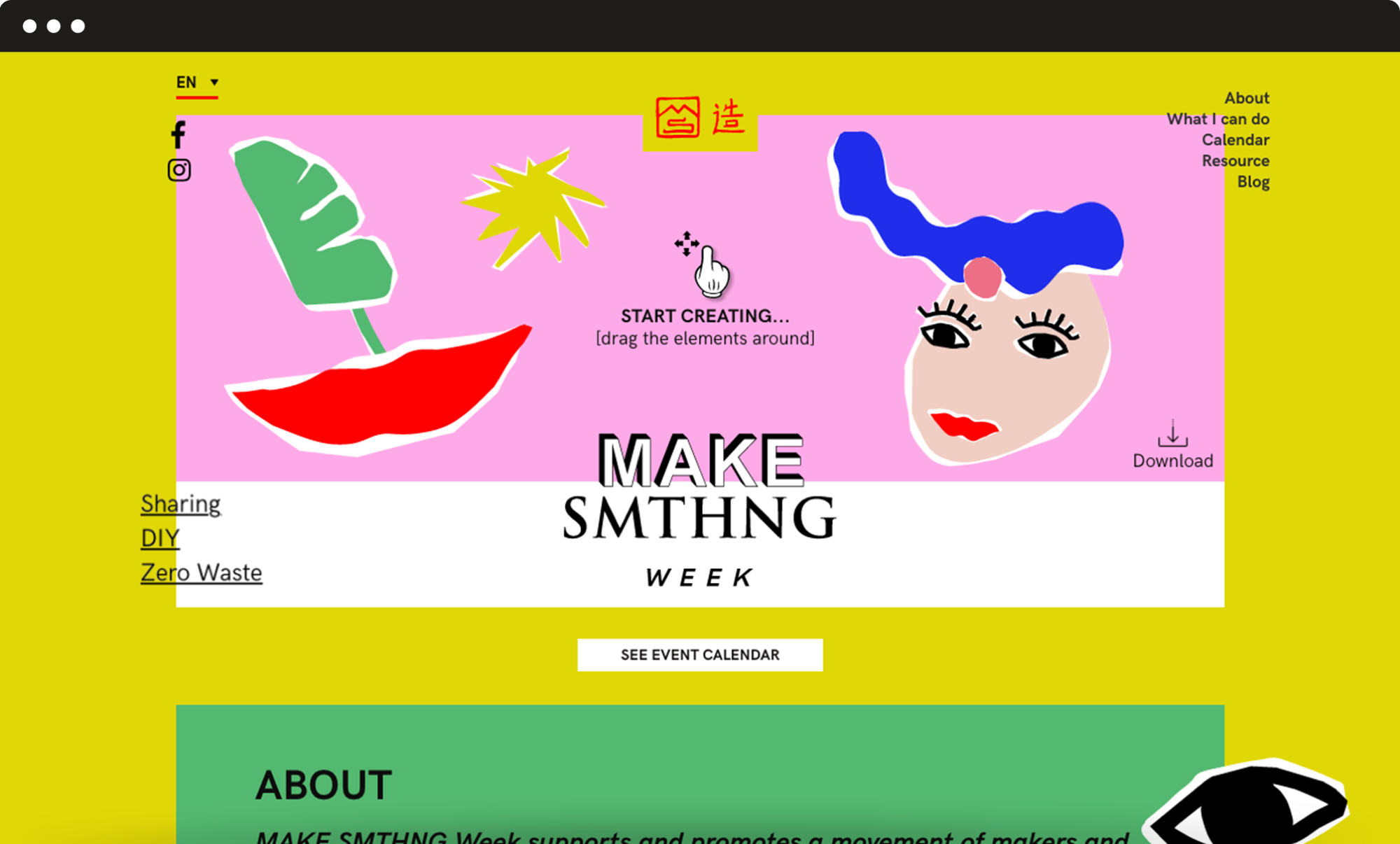
We designed a light, fresh brand identity and an highly engaging website to promote a global movement of makers and a week of fun events all around the world.

Inclusive design
Give shape to your very own cover picture.
We decided to build a simple and engaging top section where users can drag and drop graphic elements, giving shape to their very own “cover picture”. This tool is very much consistent with the principles of creativity, upcycling and DIY that are at the campaign’s core. It also helped to grab the users’ attention so that they would stay on the website and get interested in offline events.

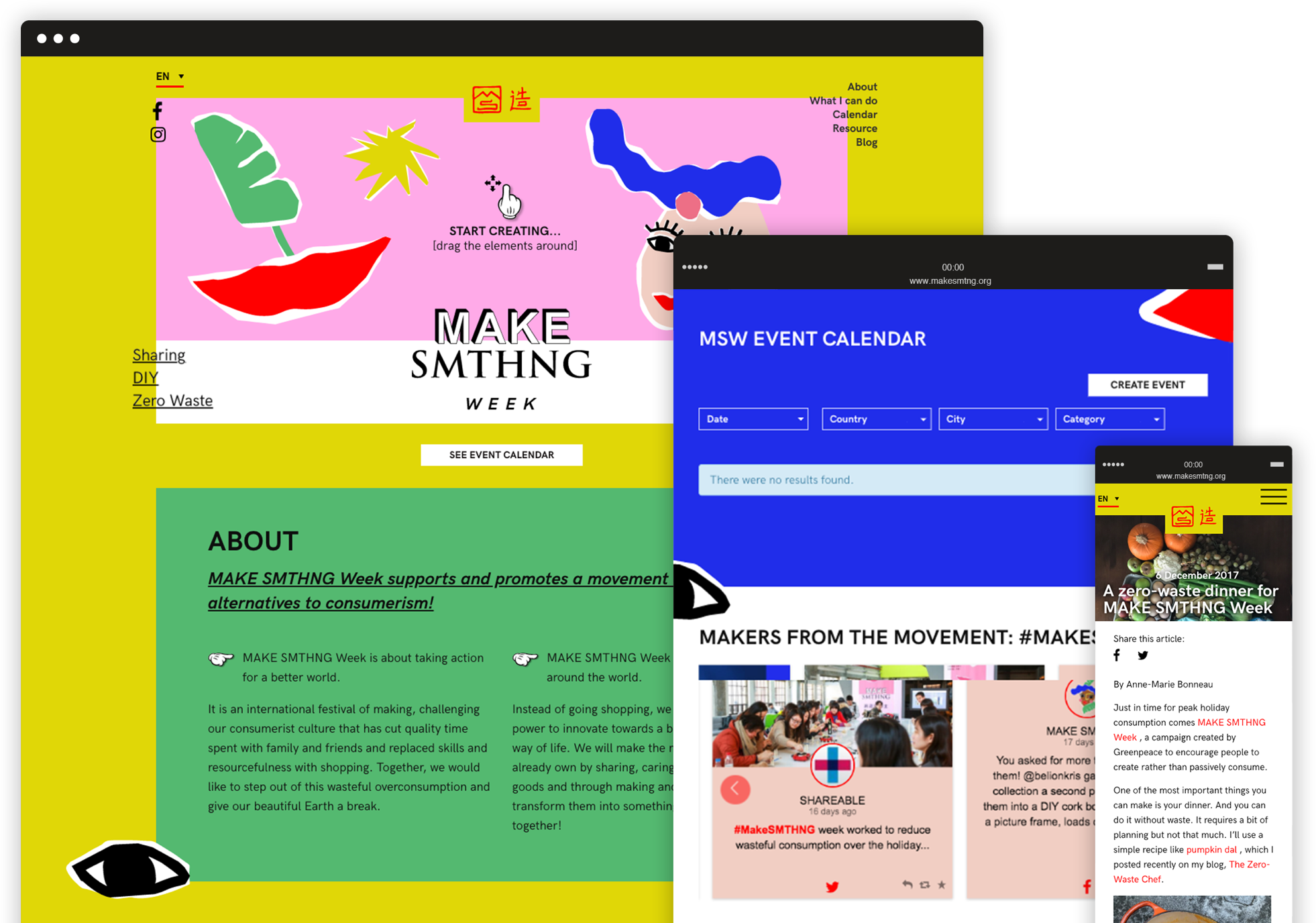
Information architecture
A series of flexible but consistent modules.
The page had to feature a great variety of contents. We played with the colour palette and graphic elements and designed a series of flexible but consistent modules to make the page navigation smooth and give each piece of content the right importance. We also added a fixed menu with anchor links to the different sections, so that users can easily reach any module with just a click.

Doctors Without Borders –
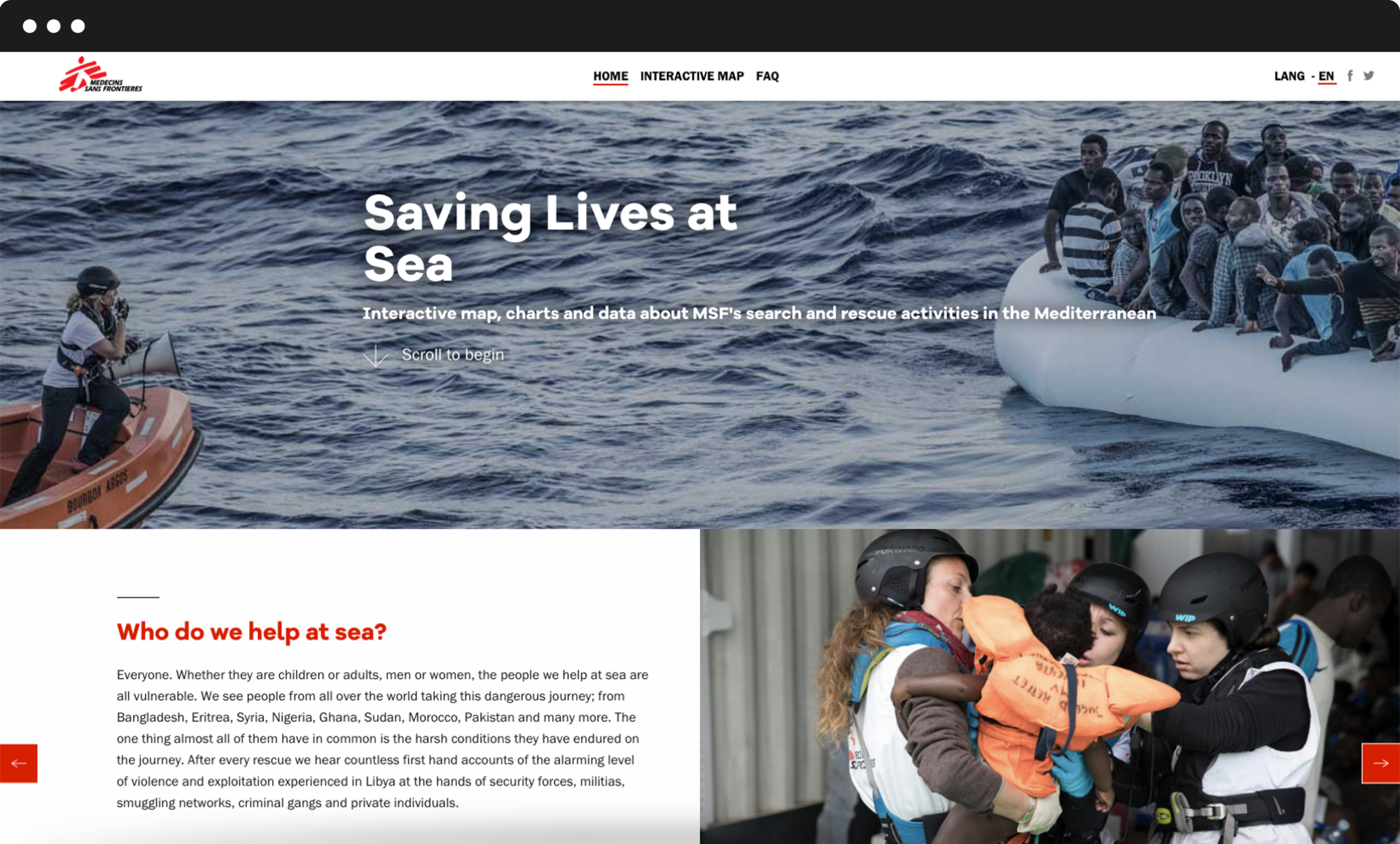
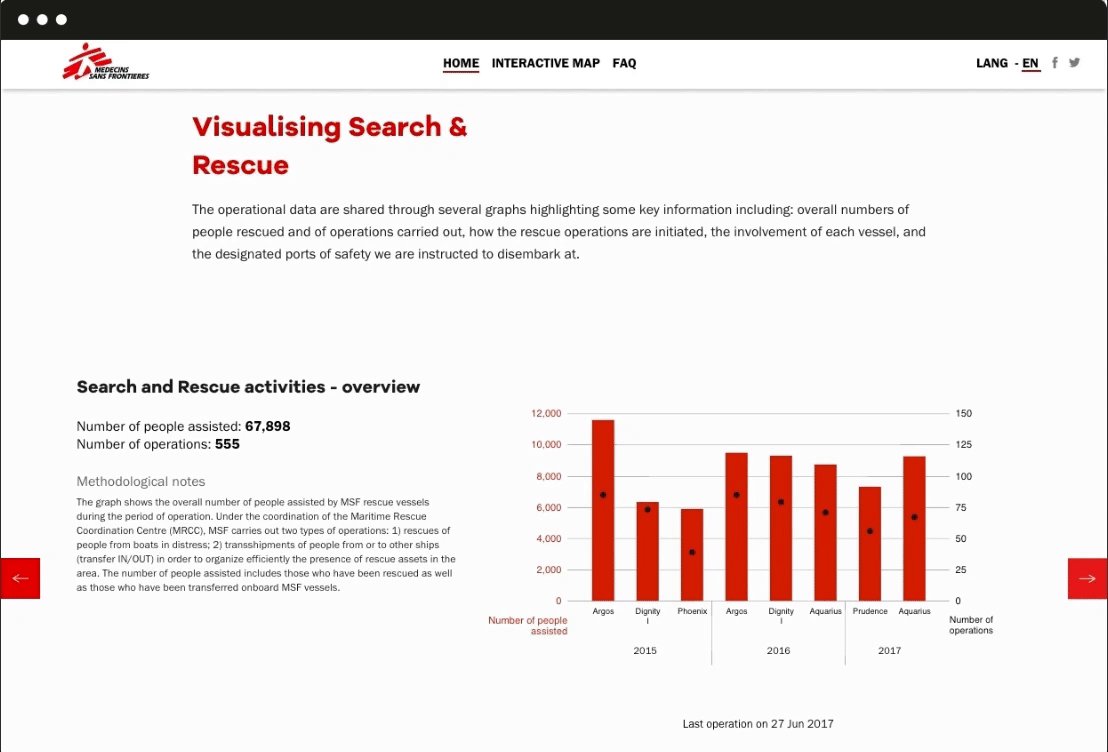
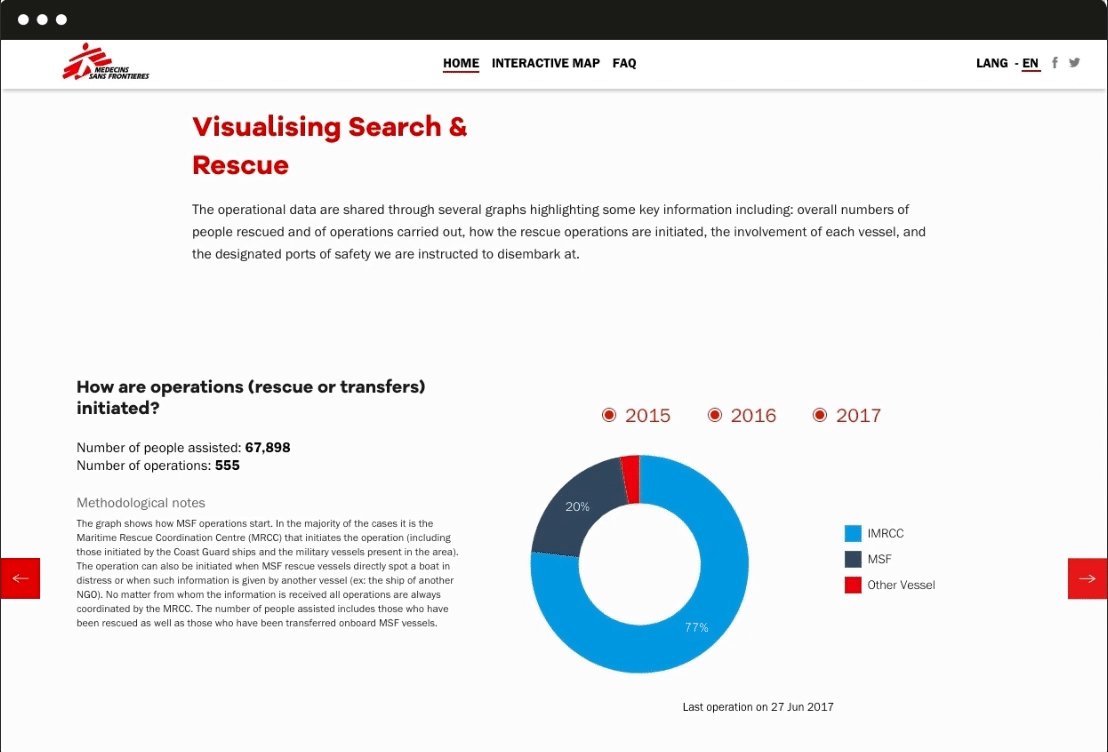
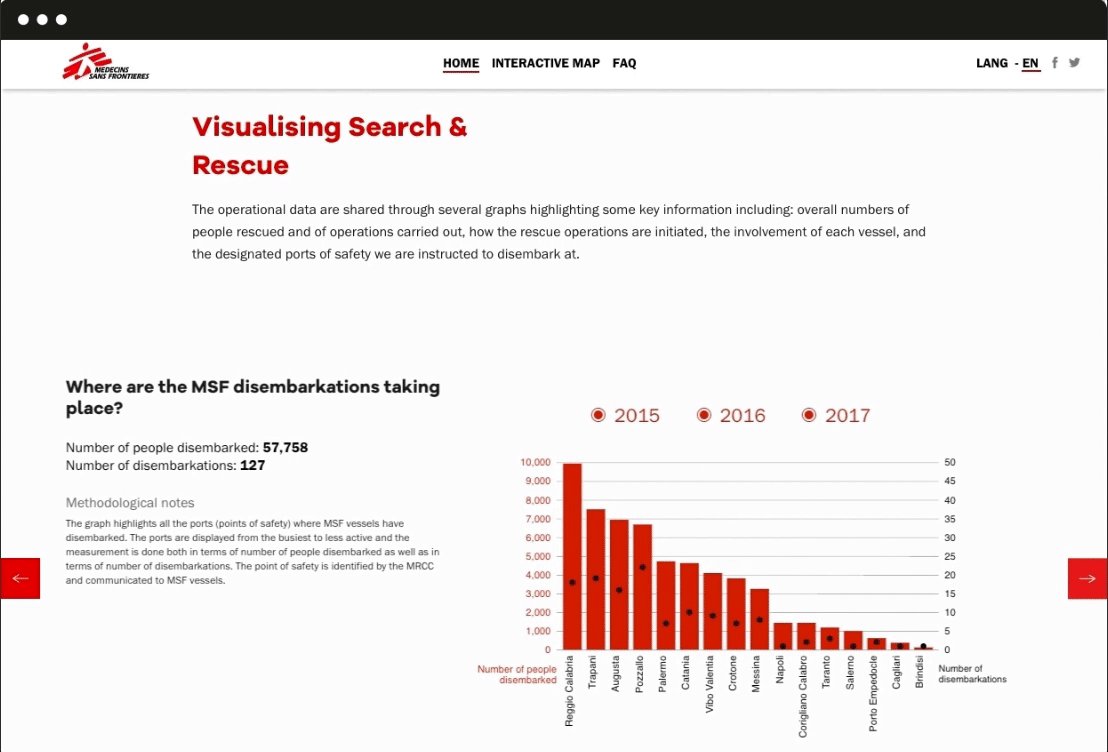
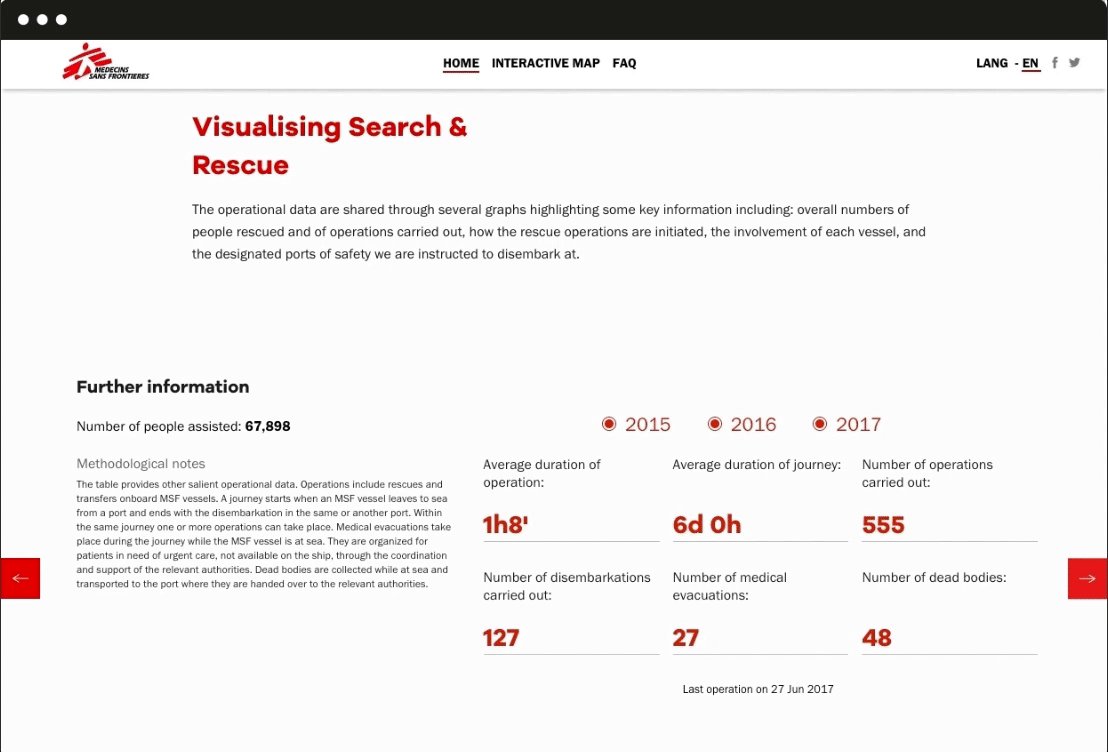
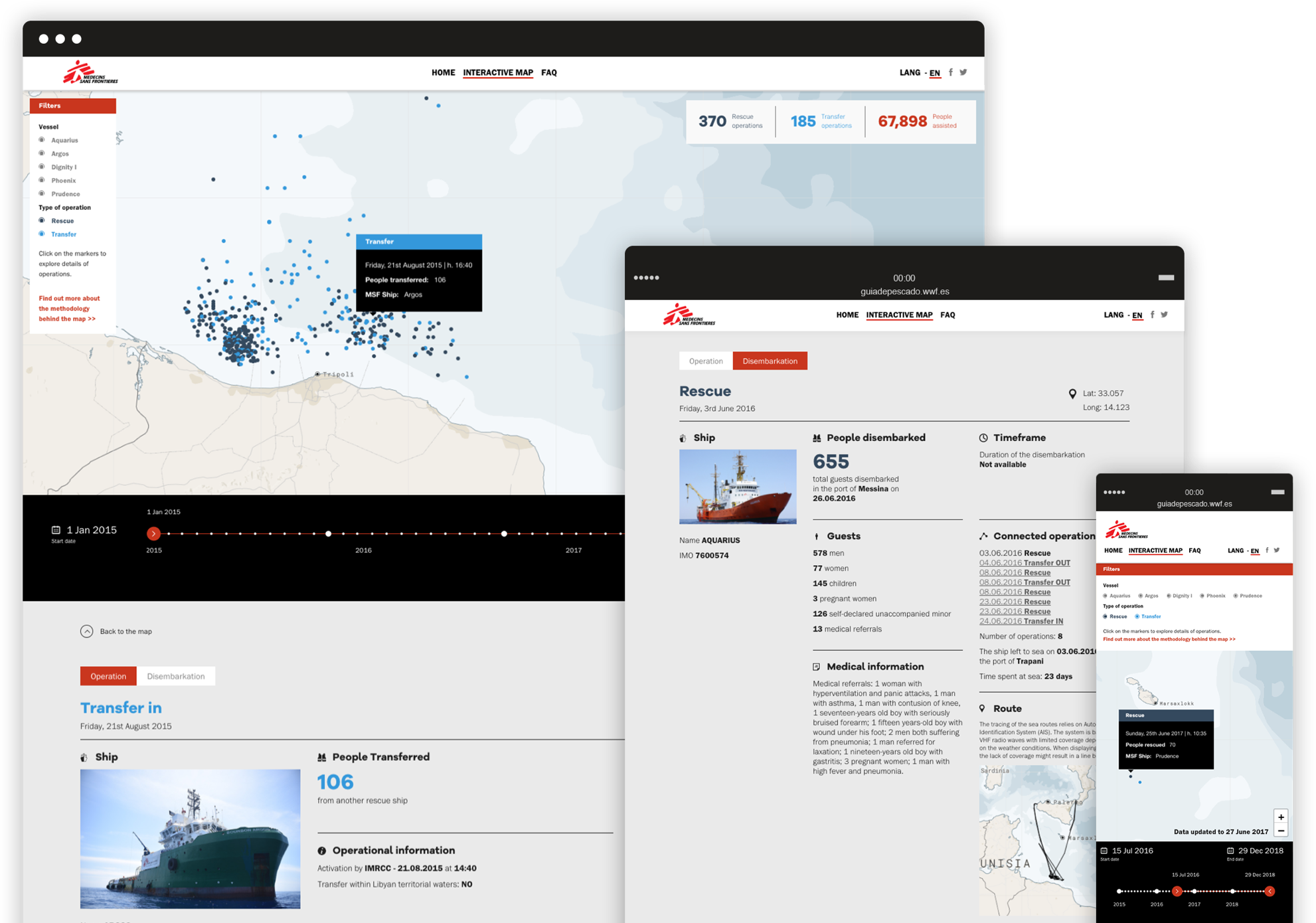
Search and rescue: saving lives at sea
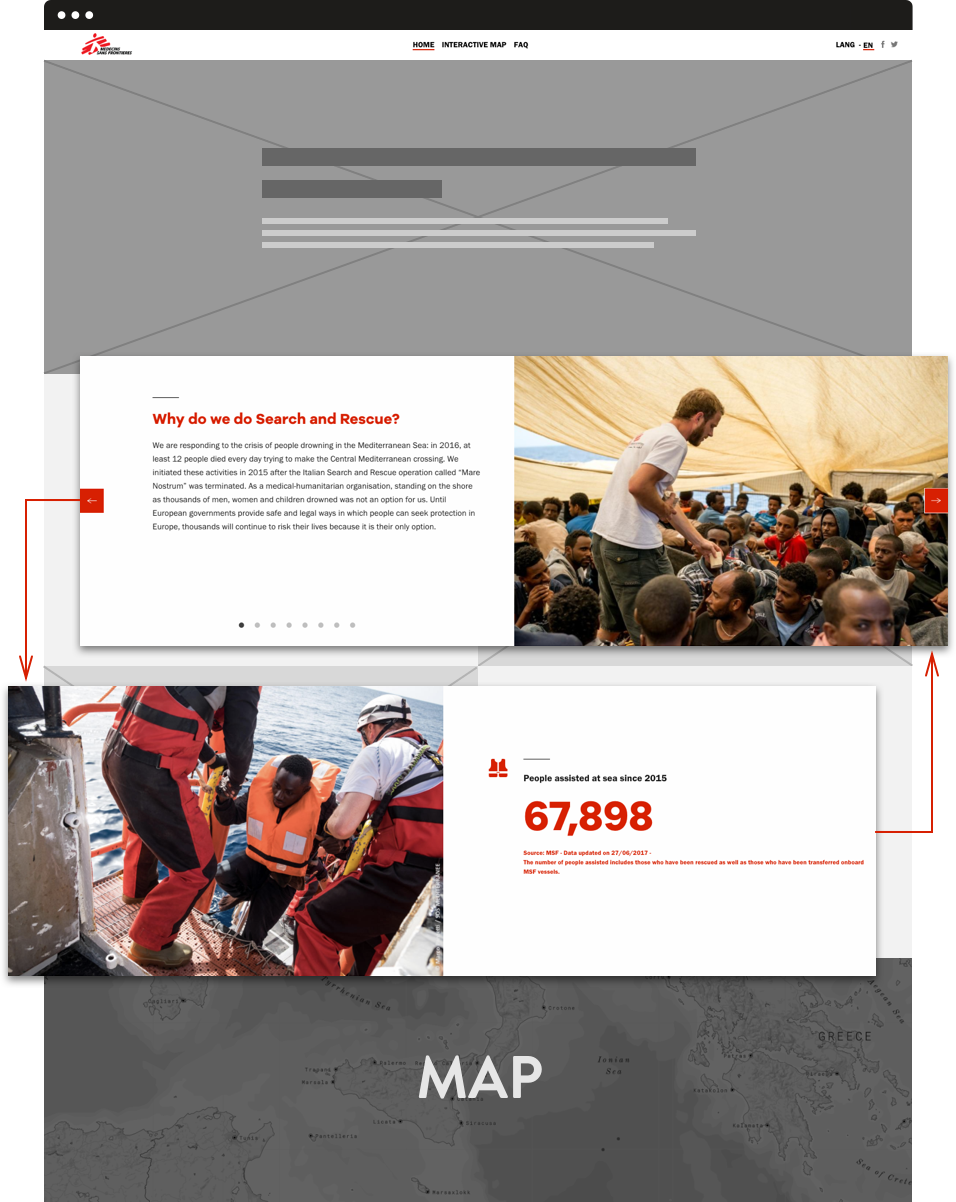
A website with all the information about Search and Rescue activities to show how huge and important is the work done by MSF in the Mediterranean, with an interactive map and detailed graphs.

Data visualization
Images work better than words when explaining complex facts.
Data and visual reports allow the user to easily interpret MSF activities: everyone can quickly grasp the most significant information on MSF rescue operations in the Mediterranean from 2015 until today thanks to mouseover functions and filters to select specific years of activity.

Interaction
An interactive map that allows the user to explore a lot of information in an engaging and easy way.
Together with Code for Africa we implemented the interactive map, a tool that allows the user to explore a lot of information in an engaging and easy way.
Filters can be used to select specific vessels and different types of the operation, while ships are displayed by dots that, when clicked, open a data sheet with detailed information such as the number of people rescued and the duration of every operation.

Flexibility
A modular structure that doesn’t interfere with the stability of the site.
The entire website has been designed and developed in a very short time, while different contents were being constantly produced, updated and translated even after the launch. The need for it to be as much flexible and yet stable as possible was crucial, so we built a structure based on modules that can be filled and assembled in different ways without affecting the site’s overall stability and always ensuring smooth navigation throughout the pages.