Topic: campaigning
PagoPA S.p.A. –
IOApp
Latte took care of the communication of IO App, the application of Italian public services: an essential tool developed by PagoPA S.p.A. in order to ease the digitization of the Italian public administration system. IO was launched in beta version to keep improving in response to citizens’ needs.
Concept
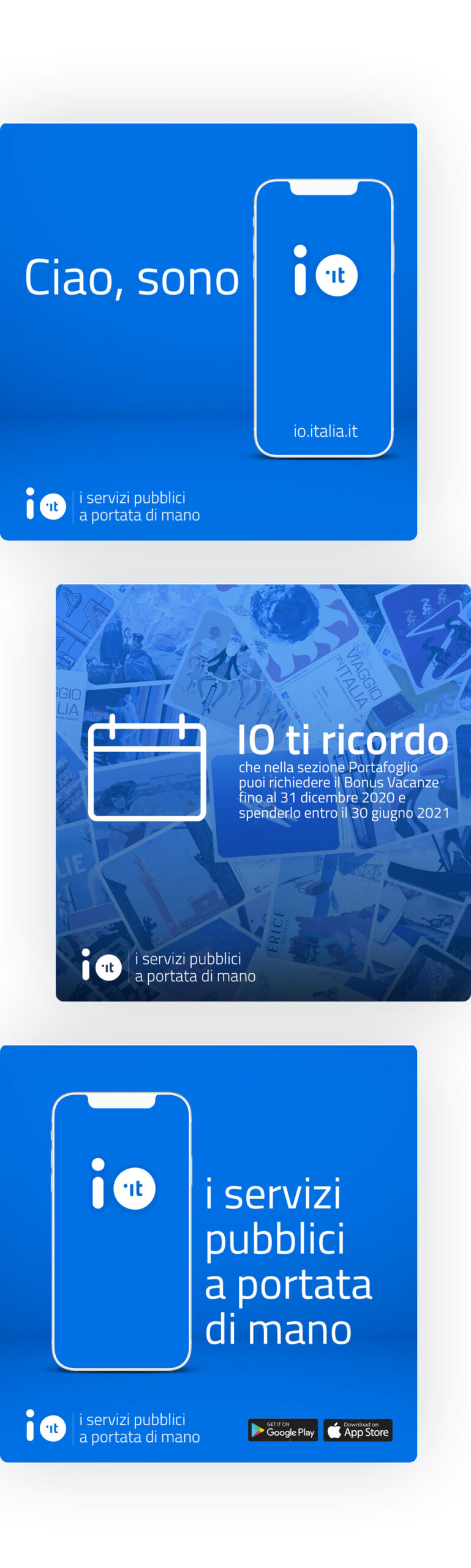
At the heart of IO communication is simplicity. We wanted to dismantle the common perception that weighs on public administration, often perceived by citizens as something distant and complex. IO was created to overturn this idea making every operation quick and simple. Starting from its very name (io means I in Italian), it suggests the centrality of the people.


Video
Videos have been a fundamental tool in the communication of IO: we ideated promotional video and video tutorials that explain all the features of the application step by step, with the aim of making it accessible to as many people as possible. In doing so, we directed the work of Cut& studio.
Editorial plan
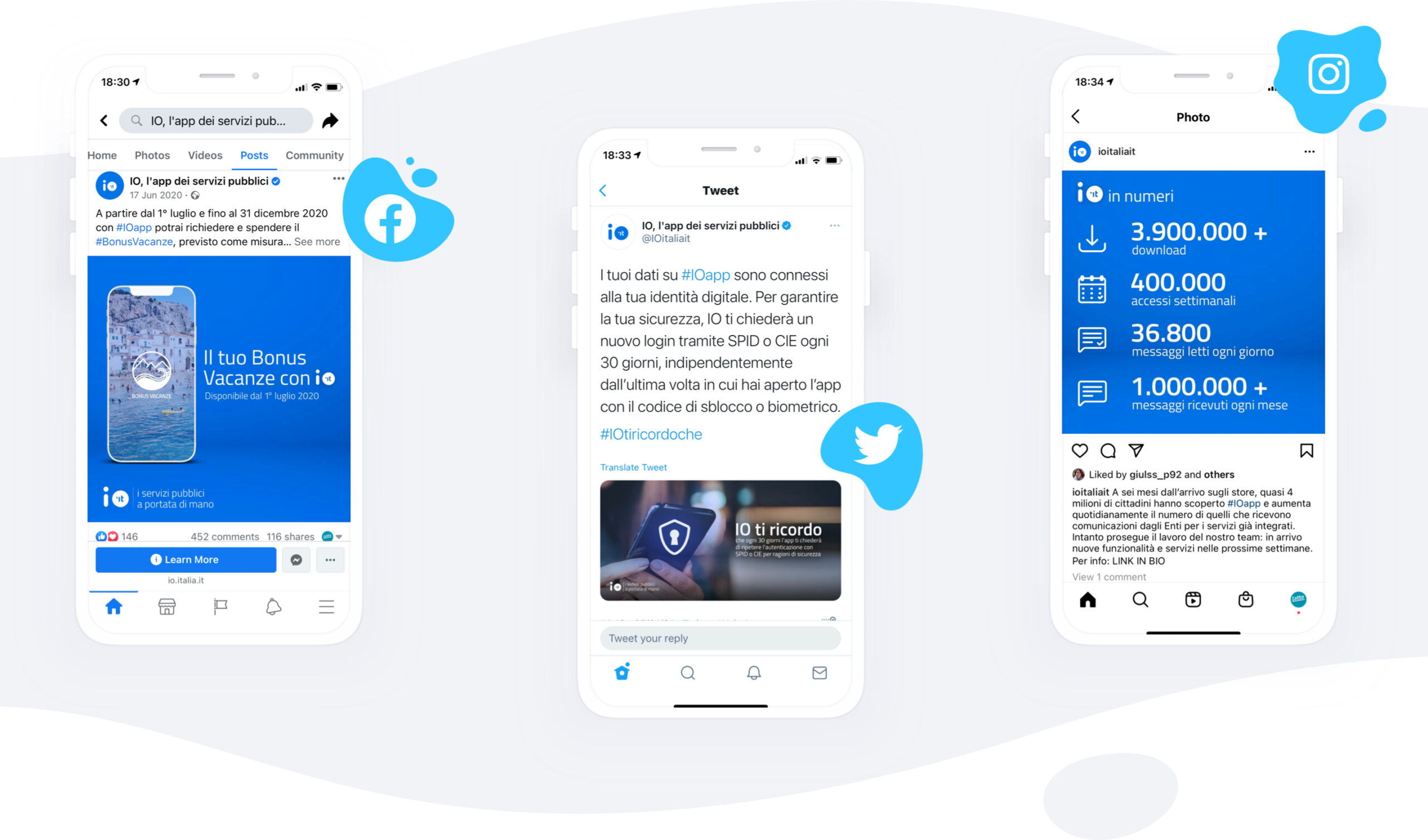
We created IO’s social media channels according to a multi-phased strategy and aiming at building broad, modular and – of course – simple storytelling. IO’s channels must help citizens use the app to the fullest. The editorial plan and its columns were the actualization of this goal: I am simple, I remind you, I in numbers, I am updated.
We also provided SEO support and took care of community moderation.


Doctors Without Borders –
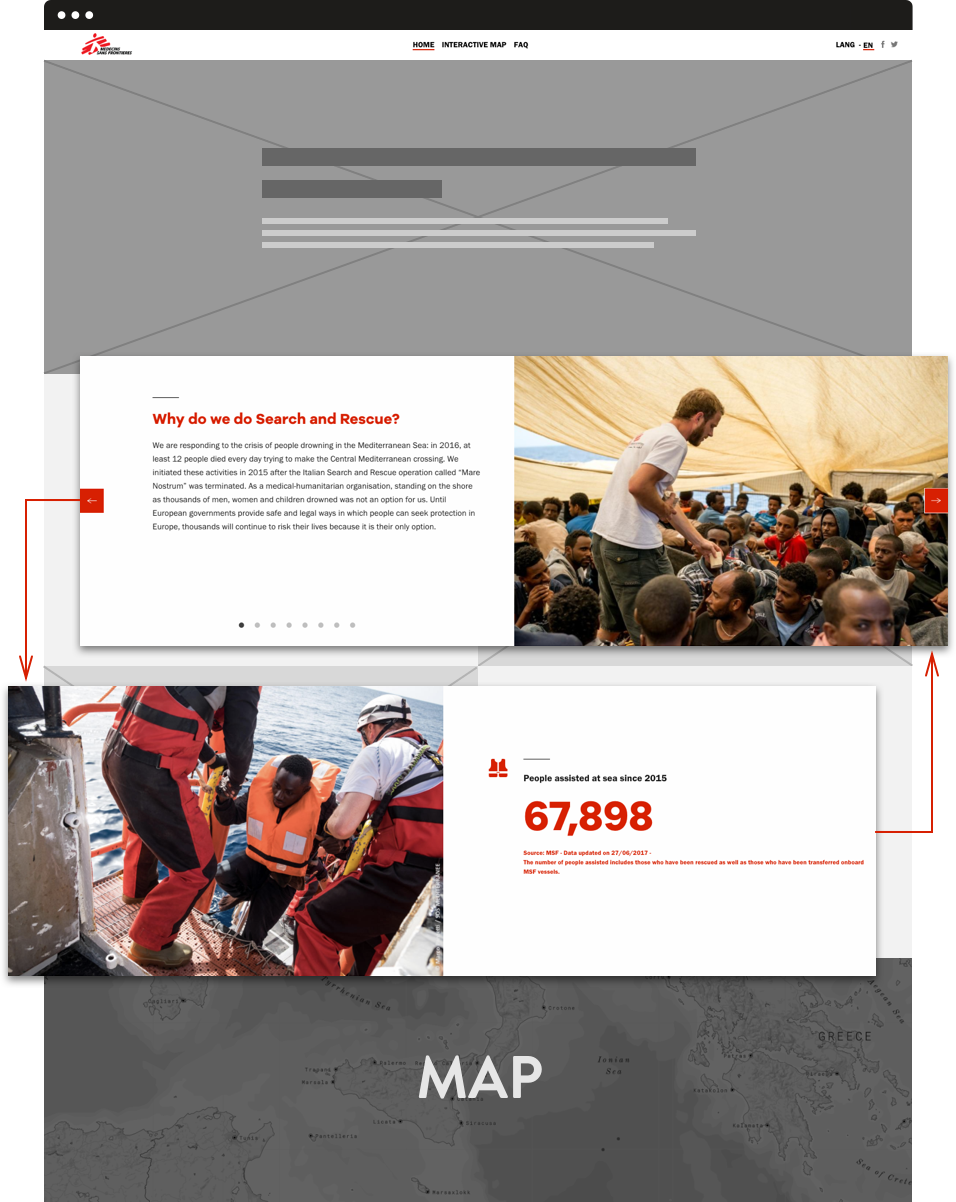
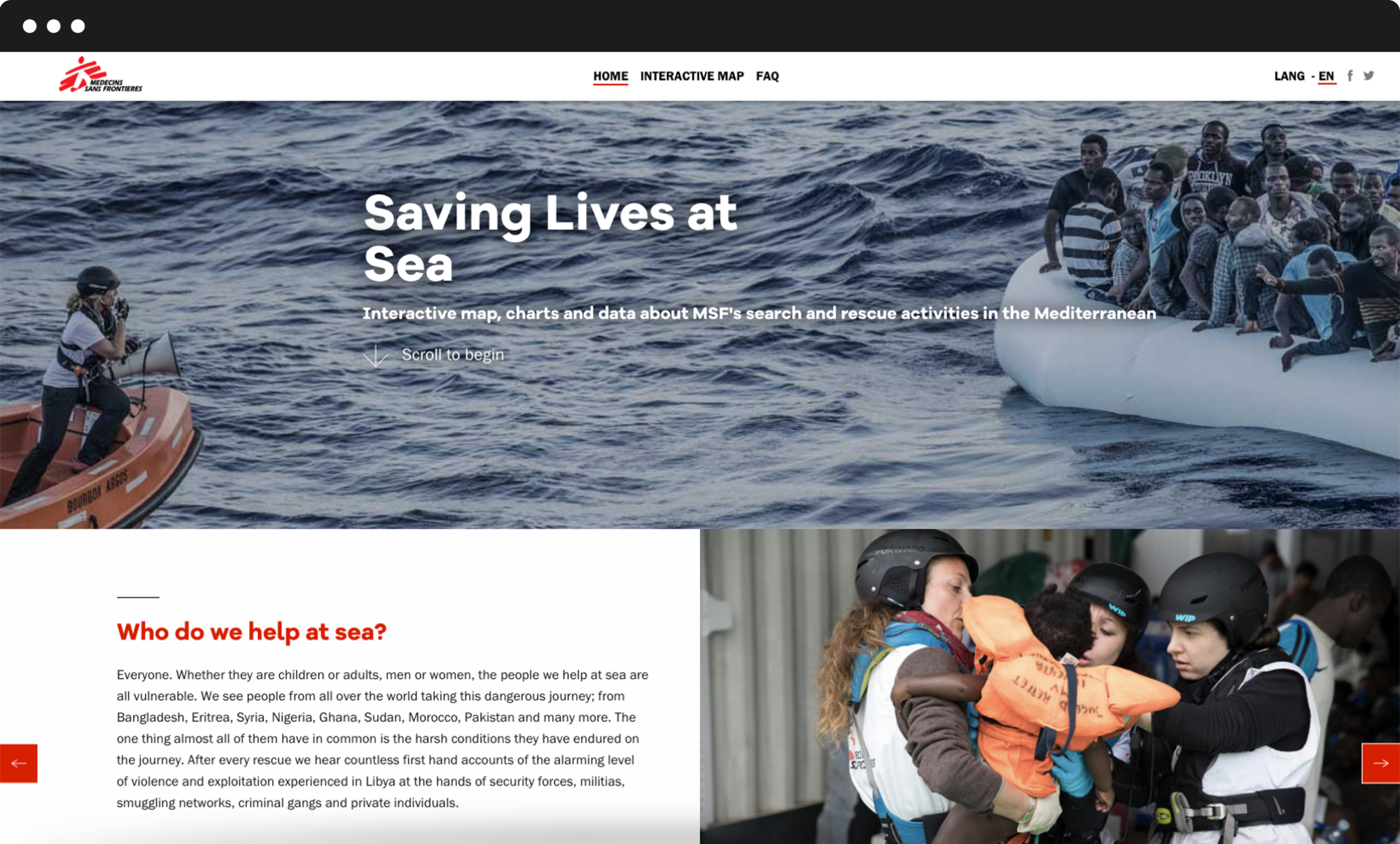
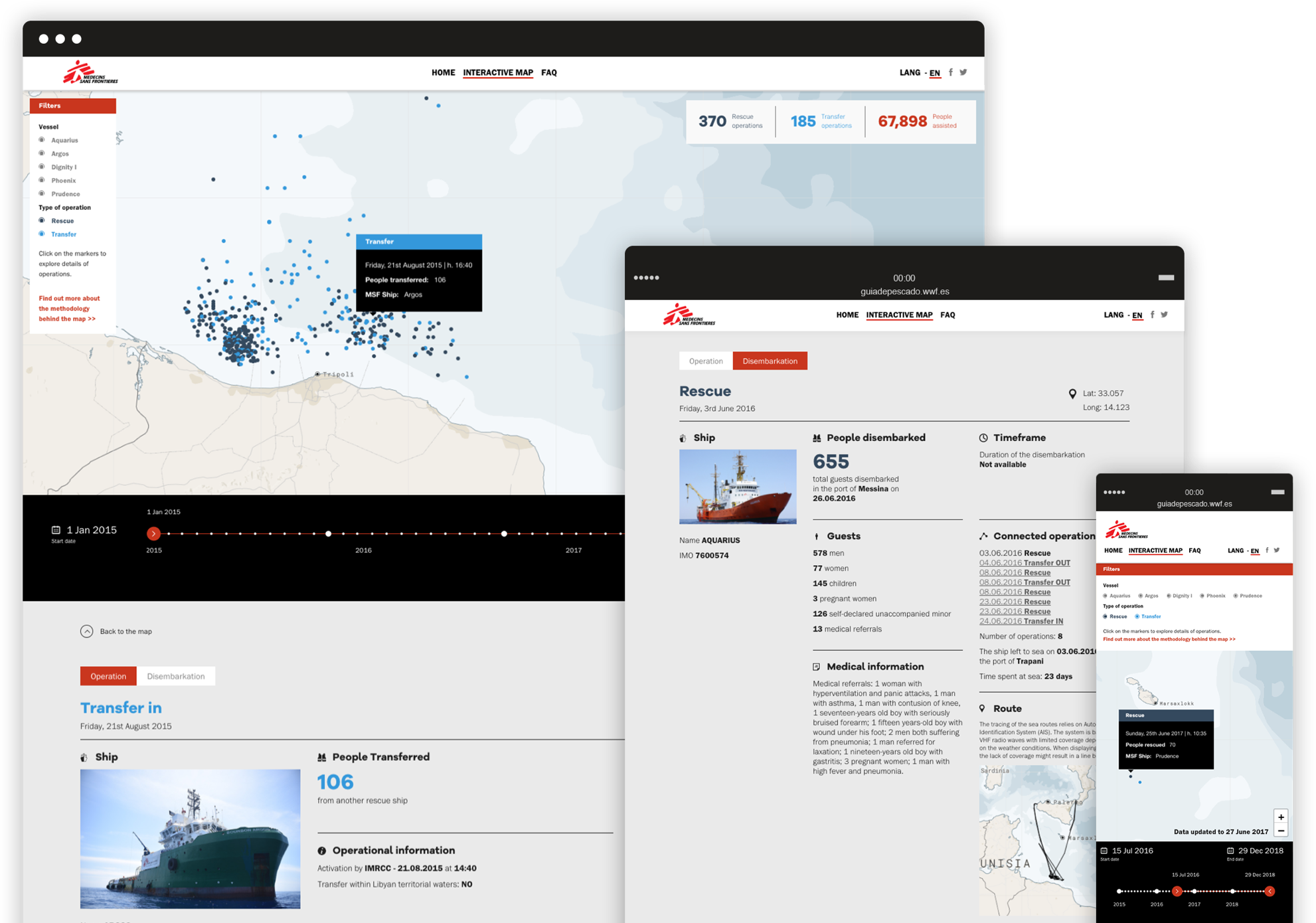
Search and rescue: saving lives at sea
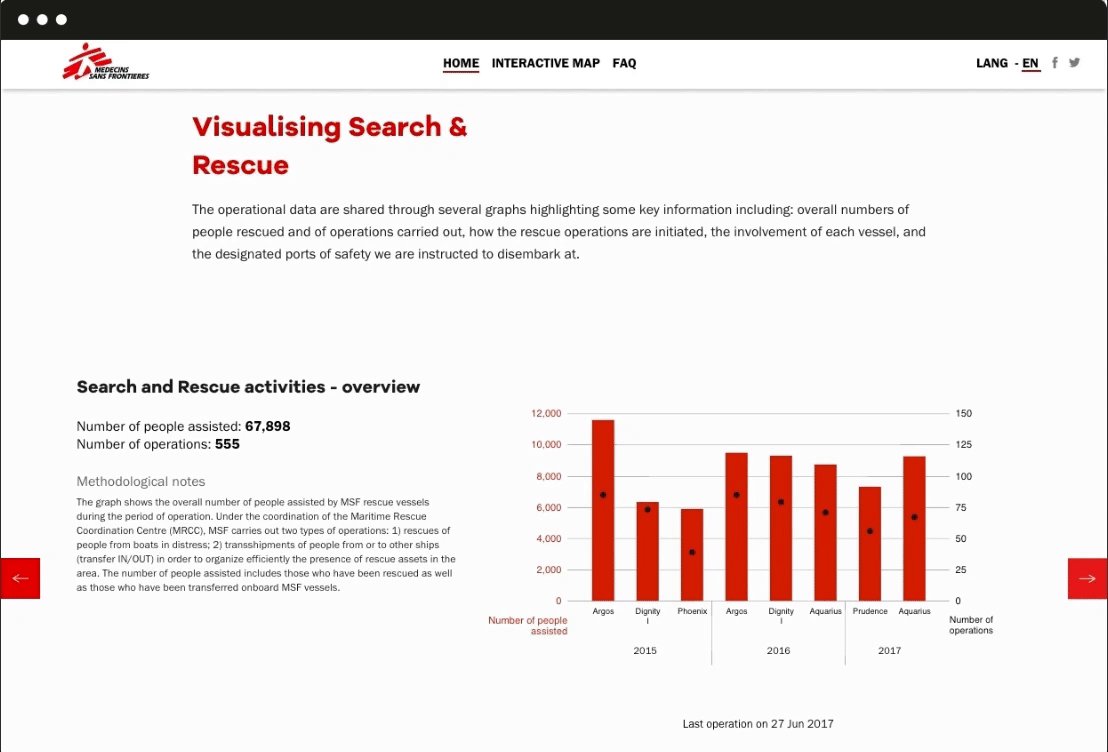
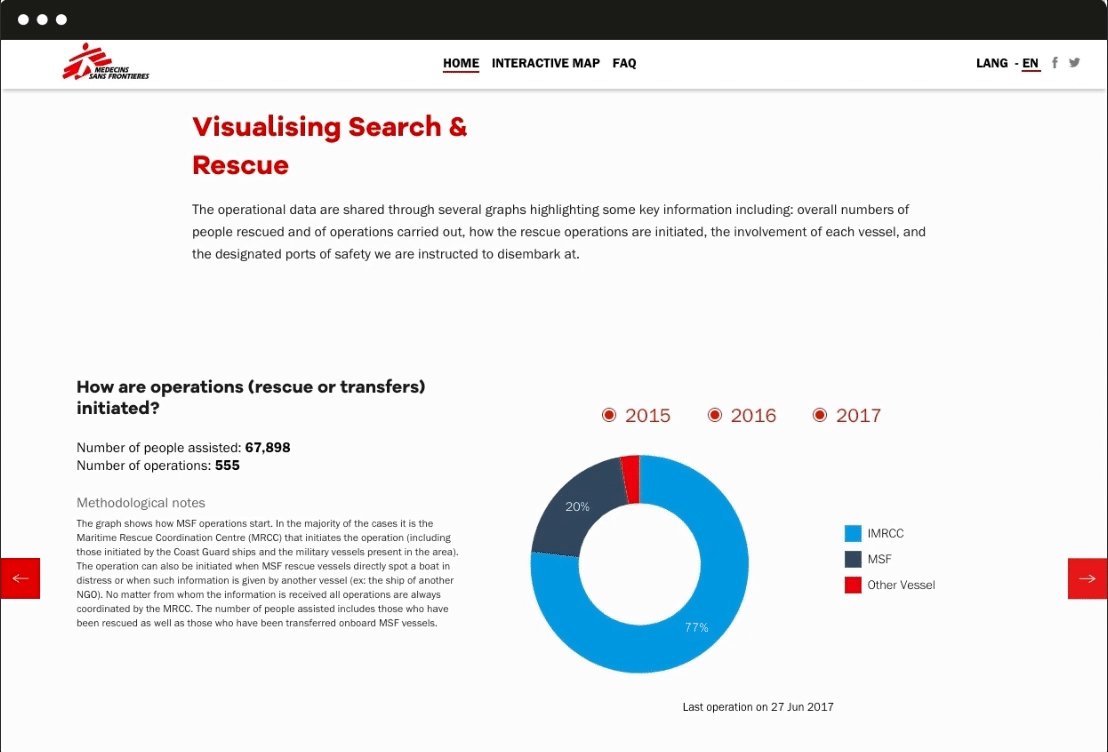
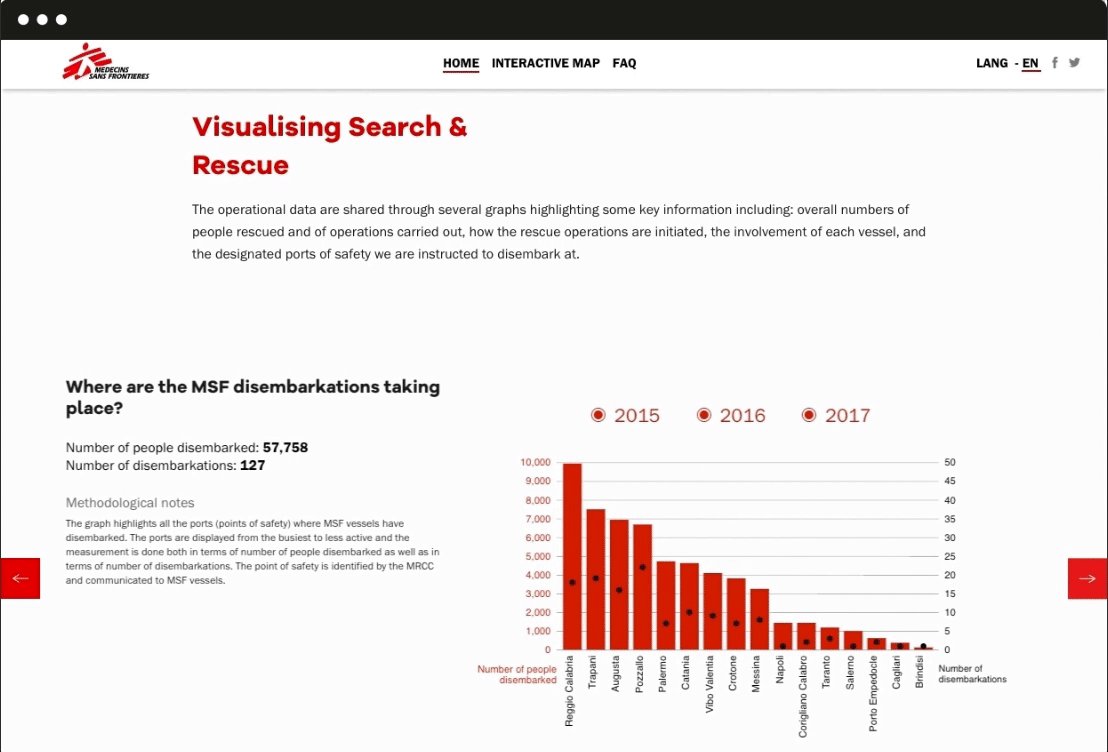
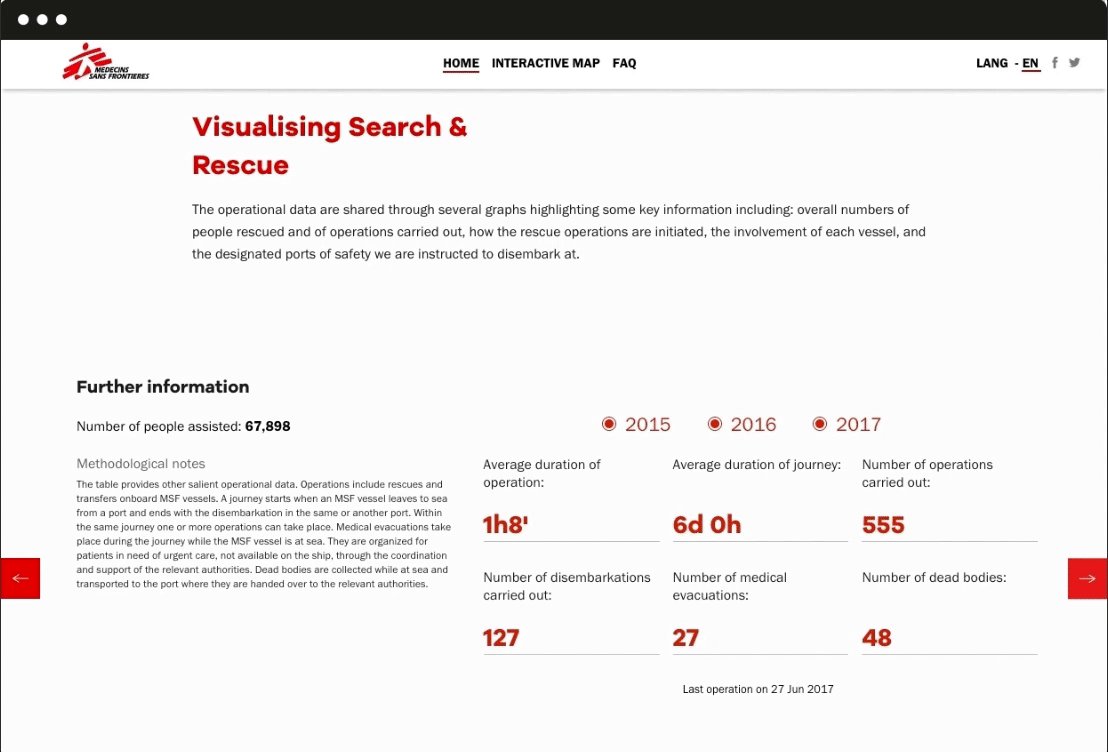
A website with all the information about Search and Rescue activities to show how huge and important is the work done by MSF in the Mediterranean, with an interactive map and detailed graphs.

Data visualization
Images work better than words when explaining complex facts.
Data and visual reports allow the user to easily interpret MSF activities: everyone can quickly grasp the most significant information on MSF rescue operations in the Mediterranean from 2015 until today thanks to mouseover functions and filters to select specific years of activity.

Interaction
An interactive map that allows the user to explore a lot of information in an engaging and easy way.
Together with Code for Africa we implemented the interactive map, a tool that allows the user to explore a lot of information in an engaging and easy way.
Filters can be used to select specific vessels and different types of the operation, while ships are displayed by dots that, when clicked, open a data sheet with detailed information such as the number of people rescued and the duration of every operation.

Flexibility
A modular structure that doesn’t interfere with the stability of the site.
The entire website has been designed and developed in a very short time, while different contents were being constantly produced, updated and translated even after the launch. The need for it to be as much flexible and yet stable as possible was crucial, so we built a structure based on modules that can be filled and assembled in different ways without affecting the site’s overall stability and always ensuring smooth navigation throughout the pages.